Google webmastera giriş yaptınz ve artık sitenizi google ın arama listesinde göstermesini istiyorsunuz. Google bu konuda size yardımcı olacak bir mail attı. Bu mailde anlatılanları beraber yapalım.
1) Web sitenizin tüm sürümlerini ekleyin. Yani bazen adres çubuğuna web sitesiniz yazdıgınızda adresler https://www.ornek.com olarak bazende https://ornek.com olarak görülecektir. Google a her iki sürümüde eklemeniz aramalarda çıkma olasılığınız arttıracaktır.
Yapmanız gereken Search Coonsola tıklamak, sonrasında sağ üstte özelliik ekle ye basarak açılan sayfada web sayfanızın diğer sürümünü yapıştırarak ekle ye basmak, böylece web sayfanızın her iki sürümünüde webmastera eklemiş olduk.
2) Google ın maille gönderdiği ikinci öneri ise aramalarda tercih ettiğiniz sürümü seçmek bu bende otomatik olarak algılandı fakat siz bunu maildeki linke tıklıyarak yapabilirsiniz.
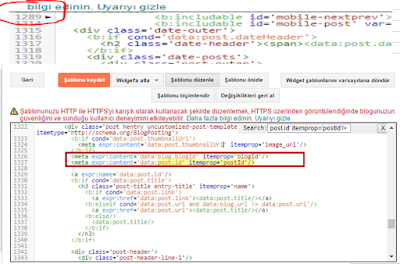
3) Dil Seççenekleri: Google search master kullanıcı dil seçeneğini algılamak için herlang etiketini kullanıgından bende blogger html ime bu codu yapıştırıyorum.
<link rel="alternate" hreflang="tr" href="http://ustadiblog.blogspot.com.tr/" />
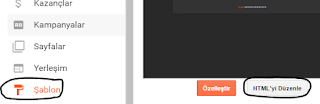
Kodu html düzenleyicisinde <head> codunun hemen altındaki satıra yapıştırıyorum. Sizlerde eğer yazınız türkçe ise yukarıdaki kodun aynısnı sadece " " içerisinde yazan benim web adresim yerine kendi adresinizi yazarak yapıştırabilirsiniz. Siz kodu html e yüklediğinizde google webmasterin bunu farketmesi birkaç gün sürebilir.
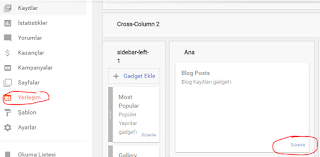
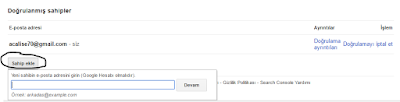
4) Erişim izni paylaşmak, bu özellik hesabınıza başka bir kullanıcıyı da yönetici olarak atamanızı sağlar. Aşağıda resimde gösterildiği gibi yapabilirsiniz.
5) Bir site haritası gönderin. Site haritaları google gibi arama motorlarının sayfanız hakkında bilgi toplamalarına ve sitenizi daha verimli taramalarına yararlar. Google sitenizi ne kadar iyi tararsa, kullanıcı aramalarında da o kadar iyi sonuçlar verecektir.
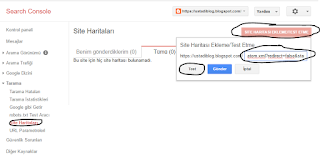
Site haritalasını google webmastera yüklerken sırasıyla tarama menusu genişletilerek site haritası tıklanır. Sonra Site haritası ekleme/Test etme tıklanır. Burada web sitenizin isminin yanında bir boşluk göreceksiniz. Boşluk gördüğünüz yere
Eğer sitennizde 500 sayfadan daha az yayın varsa
atom.xml?redirect=false&start-index=1&max-results=500
500 sayfadan daha fazla ise
Her 500 adet için değiştirerek ayrı ayrı eklemeniz gerekmektedir.
Örneğin
atom.xml?redirect=false&start-index=1&max-results=500 ilk 500 adet
atom.xml?redirect=false&start-index=501&max-results=1000 sonraki 500 adet olacak şekilde devam ettirmeniz gerekiyor.
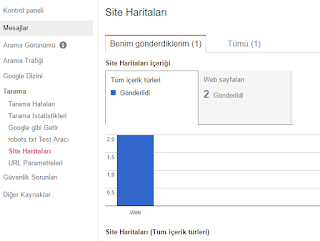
Testini eğer başarılı ise : aşağıdaki ekranı göreceksiniz.
Sonrasında 5. adımda anlatılan işlemleri aynısını yapıyoruz fakat bu sefer test e değil göndere basıyoruz.
Artık google webmaster a site harita yüklendiğinden taramalarda blog sayfanızı da taramaya başlayacaktır.